Navigation
Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Note: This feature may not be available in some browsers.
More options
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Suggestion Please add a light board style for people to choose!
- Thread starter Solemn
- Start date
- Tagged users None
Hi Solemn, and welcome to the forums 
This idea has been discussed in the past, but for several reasons switching the site to a light theme is harder than it sounds--many users use custom font colors that would be difficult to read on light backgrounds, etc.
I've always thought a light theme would be nice too though, so back when we were discussing it last I created a CSS mod to experiment with how one might work. You can still use it, it's available here. You'll have to be using either Firefox or Chrome and install the addon from that site to use it. It's not a permanent solution or a perfect one, mind you, but at least it'll save your eyes if you find the dark themes uncomfortable. Just make sure to switch to the bTech Blue theme if you use it.
I'll also pass this on to the other staff and see what they think

This idea has been discussed in the past, but for several reasons switching the site to a light theme is harder than it sounds--many users use custom font colors that would be difficult to read on light backgrounds, etc.
I've always thought a light theme would be nice too though, so back when we were discussing it last I created a CSS mod to experiment with how one might work. You can still use it, it's available here. You'll have to be using either Firefox or Chrome and install the addon from that site to use it. It's not a permanent solution or a perfect one, mind you, but at least it'll save your eyes if you find the dark themes uncomfortable. Just make sure to switch to the bTech Blue theme if you use it.
I'll also pass this on to the other staff and see what they think

Another temporary solution if the skins really bother you could be switching over to the Mobile style, however this does not offer all the forum's features. As stated above, not a perfect solution, but I'm sure something can be arranged.
This idea has been discussed in the past, but for several reasons switching the site to a light theme is harder than it sounds--many users use custom font colors that would be difficult to read on light backgrounds, etc.
I'm a hobbyist web designer and I know a solution! With the white style, have the CSS select colors that are particularly hard to read and change them to a color that is easy to read! You can even add :before and :after classes to inform people that the original font color was changed!
have the CSS select colors that are particularly hard to read and change them to a color that is easy to read!
Which is exactly what I did in the user style I linked to above. It's still not a great solution though, since it's difficult to target colored text in CSS, every bright color in existence has to be manually reassigned for it to work in all circumstances, and sometimes darker versions of the same color don't look as nice.
I think it would depend a lot on the theme being used. For example, if the text background and overall color scheme wasn't pure white to begin with, you could possibly still use light-colored text, and darker colored text wouldn't necessarily clash as much.
The text color issue isn't the only challenge, though. We have several site mods (like the front-page article system for instance) that would need to be supported by a prospective light theme as well. If we found a light theme that fit the bill I'd be all for it, though!
Which is exactly what I did in the user style I linked to above. It's still not a great solution though, since it's difficult to target colored text in CSS, every bright color in existence has to be manually reassigned for it to work in all circumstances, and sometimes darker versions of the same color don't look as nice.
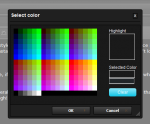
Far from it! Just out of these 222 colors. They're the only ones posters can select. And only a few will be awkward to use on white!

I think it would depend a lot on the theme being used. For example, if the text background and overall color scheme wasn't pure white to begin with, you could possibly still use light-colored text, and darker colored text wouldn't necessarily clash as much.
I can do research on the closest-possible "one size fits all" background color, if you want.
The text color issue isn't the only challenge, though. We have several site mods (like the front-page article system for instance) that would need to be supported by a prospective light theme as well. If we found a light theme that fit the bill I'd be all for it, though!
If it helps any, I don't personally need any of those colors changed. As long as I can read the forums without hurting my eyes, I'm okay. That's where I would spend most of my time!
Far from it! Just out of these 222 colors. They're the only ones posters can select.
Well, you can add your own hex color notation too if you want, but most people don't. You're right that practically it's not as big an issue, but my point was to illustrate the difficulty of doing it right. Excuse the programmer in me coming through

I can do research on the closest-possible "one size fits all" background color, if you want.
Sure, if you want to do that and come up with something feel free to share it with us

If it helps any, I don't personally need any of those colors changed. As long as I can read the forums without hurting my eyes, I'm okay. That's where I would spend most of my time!
It depends on how the individual theme works, but for most it's not possible to use one color scheme on front-page articles and one on the forum. Either the code is there to display site mods properly or it isn't--and if it isn't, all you'll get is plain white and black HTML. It's possible our site mods are written in such a way that they can just adopt the style of standard forum elements, but I'm not sure--have to ask our tech admins on that one.
- Joined
- Dec 14, 2006
- Messages
- 11,628
- Location
- California
- Gil
- 0
- FFXIV
- Mitsuki Calei
- FFXIV Server
- Lamia
- Free Company
- Gaia
I wouldn't mind a lighter skin, but we'll have to hear our techie's input again. He wasn't fond of having dark and light skin mixed together and I can understand how frustrating that can be for some users. I'll try to get in contact with him by this weekend. For now, I'd say the vBulletin Light is a temporary solution (far from perfect by all means) until we can offer something solid. Just enabled it, at least until the techie slaps my hand for it.
Last edited:
Some colors look bad on the dark theme, too, though. Some fonts colors are even really hard to read. I often use fonts that would look better on white but because it's a dark theme I can't use that color.
And if someone is using the Light theme and comes across a post that is pale in text color then they can either suffer through it or change the theme. it's not that hard of a thing to work around. Ultimately, it's up to that member to decide which pros and cons are important. For that I think people should have a choice.
And if someone is using the Light theme and comes across a post that is pale in text color then they can either suffer through it or change the theme. it's not that hard of a thing to work around. Ultimately, it's up to that member to decide which pros and cons are important. For that I think people should have a choice.
- Joined
- Dec 14, 2006
- Messages
- 11,628
- Location
- California
- Gil
- 0
- FFXIV
- Mitsuki Calei
- FFXIV Server
- Lamia
- Free Company
- Gaia
Some colors look bad on the dark theme, too, though. Some fonts colors are even really hard to read. I often use fonts that would look better on white but because it's a dark theme I can't use that color.
And if someone is using the Light theme and comes across a post that is pale in text color then they can either suffer through it or change the theme. it's not that hard of a thing to work around. Ultimately, it's up to that member to decide which pros and cons are important. For that I think people should have a choice.
The light theme is currently in the works. Rather than spending $30 on a brand new skin that will need a bunch of other updates from Fil in regard to some features that exists here, I figured it would be best to make a child copy of Seamus Black and tweak that instead.
As you said, those using the light theme will have to expect some minor annoyances, particularly the shoutbox. But one way to get around the multiple-colored text in the SB is to go to Shoutbox Settings and click on 'Enable Shout Style Override.' A slight light grey text or spiceberry works best with both light and dark theme. Everyone's shouts will appear grey to whoever enables this. Unfortunately, this option doesn't exist for posts, so setting your text to default will ensure that your posts will be readable in both skin.
Here's an update so far:


Hopefully I'll have an update by next week. It won't be done by then though. I need to slowly work through all the variable changes I've made so far and check via 8 different FFF tabs at the same time. One slight change might cause another unexpected change to another area or two (sometimes three, thus making variable editing a pain), which is why I've had to restart this twice so far and start recording what changes were made and which pages were affected. Additional CSS work might come into play towards the end as well, to fix whatever style variable edit can't (properly) do, but I'll ask Luke and Fil for help when that time comes.
Last edited: